
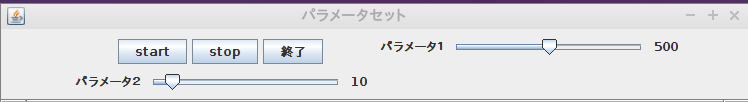
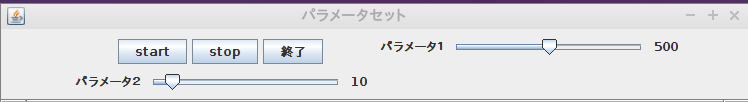
以上を次のサンプルで確かめてみる。
/**
* ボタン、スライダなどでパラメータ設定するサンプル
*
* 2つ以上のウィンドウを同時にアクティブにするには
* 複数のスレッドをたてる ( implements Runable )
**/
import java.awt.*;
import javax.swing.*;
public class sample_gui extends JPanel {
/** グラフィック関係変数 */
JButton startBtn, stopBtn, exitBtn; // ボタン
JLabel label_1, label_2; // ラベル
JSlider slider_1, slider_2; // スライダ
/** 各種グローバル */
static int maxSize = 600; // width of window in pixels
static double scale_1 = 100;
/************ コンストラクタ ************************/
sample_gui() {
/** パラメータ初期値 */
int ini_1 = 500, ini_2 = 10;
/** ボタン生成 */
startBtn = new JButton("start");
stopBtn = new JButton("stop");
exitBtn = new JButton("終了");
/** スライドバー生成 */
slider_1 = new JSlider(JSlider.HORIZONTAL, 0, 1000, ini_1);
slider_2 = new JSlider(JSlider.HORIZONTAL, 0, 100, ini_2);
/** ラベル生成 */
label_1 = new JLabel(String.valueOf(ini_1));
label_2 = new JLabel(String.valueOf(ini_2));
/** パネルにスライドバー、ラベルを貼る */
JPanel panel_operation = new JPanel();
panel_operation.add(startBtn);
panel_operation.add(stopBtn);
panel_operation.add(exitBtn);
JPanel panel_1 = new JPanel();
panel_1.add(new JLabel("パラメータ1"));
panel_1.add(slider_1);
panel_1.add(label_1);
JPanel panel_2 = new JPanel();
panel_2.add(new JLabel("パラメータ2"));
panel_2.add(slider_2);
panel_2.add(label_2);
/** 親パネルにボタンと、スライドバー・ラベル を並べる */
JPanel p = new JPanel();
p.setLayout(new GridLayout(2, 2));
p.add(panel_operation);
p.add(panel_1);
p.add(panel_2);
add(p, BorderLayout.NORTH);
}
/** main */
public static void main(String[] args) {
// パラメータセットのGUIを作成し、表示
JFrame setParamFrame = new JFrame("パラメータセット"); // 親フレーム
sample_gui ctr = new sample_gui(); // このクラスの実体を作る(実体名: ctr)
setParamFrame.getContentPane().add(ctr, BorderLayout.CENTER); // 親フレームに「実体」を貼る
setParamFrame.setSize(750, 100); // フレームの大きさ設定
setParamFrame.setLocation(600, 20); // フレームを置く位置
setParamFrame.setVisible(true); // 見えるようにする
}
}
/**
step2での課題:
終了ボタンを押すと、終了する
スライダーを動かすのに連動して、右横のlabelに数値が変化する
これらは、部品(GUIオブジェクト)にリスナーをつけることにより実現できる
*/