山梨大学の交通・観光流動研究チームでは「べるが」を運営している(株)アルプス社と協力し、交通渋滞の緩和や観光サービスの向上を目的として、Wi-Fiパケットセンサーを施設の数箇所に設置して利用者の流動調査を実施します。
この調査は、
1.調査方法
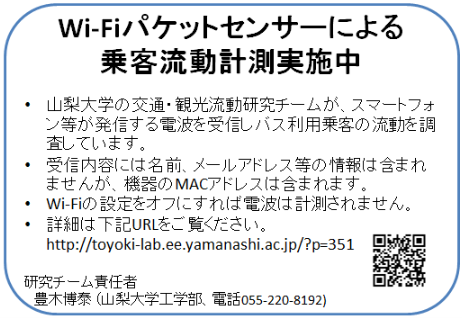
スマートフォンや携帯ゲーム機等が発信するWi-Fiアクセスポイント探索電波を受信し、機器固有のMACアドレスを収集します。アドレスを元の情報が類推不可能な文字列へ変換し、得られたデータは統計処理し分析します。
2.プライバシーポリシー
取得する情報には氏名やメールアドレスなどの個人情報は含まれません。MACアドレスは機器に付された番号であり直接には個人を類推することはできませんが、安全のため類推不可能な文字に変換して利用します。
※詳細については、下記「Wi-Fiパケットセンサー計測におけるプライバシー処理をご参照ください。
3.調査期間
平成30年7月より31年3月31日まで実施し、その後の継続調査については別途お知らせします。
Wi-Fi パケットセンシングに関するプライバシーポリシー
山梨大学・交通・観光流動研究チーム(以下、研究チーム)が実施する、Wi-Fi パケットセンサーに関する調査では、収集した情報の処理と取扱いに関して、以下に記載する内容のプライバシーポリシーを定めて運用します。
1.MACアドレスの収集の目的と取扱い
研究チームはWi-Fi パケットセンサーによる施設及び周辺の訪問者流動調査を行います。
この計測において取得される被調査者の保有する Wi-Fi 機能を有する機器の MACアドレスには、個人名やメールアドレス等といった個人を特定する情報や個人間の通信内容は含まれません。
また、研究チームではMACアドレスについてプライバシーに配慮した取り扱いを実施することとし、本プライバシー ポリシーにおいてその処理と取扱いを定めることとします。MACアドレスの収集にあたっては、収集するセンサー機器を配置するバスに、計測を行っていることの告知を掲示します。またウェブサイトやその他の広報手段を用いて、計測の実施に関する告知を行います。
2.MACアドレスの利用
MACアドレスの利用は、来訪者の流動解析を目的として実施するものであり、得られたデータは研究チーム以外では利用しません。
統計処理したデータは学会等での研究発表に利用するとともに北杜市地域の観光関係者に提供いたします。
3.MAC アドレスの管理と保管
MACアドレスについては、MACアドレス取得後、元の情報が類推不可能な 無意味な文字列への変換[乱数によるハッシュ化]を行い、元の情報については速やかに消去を行う )を実施し、保護に努めます。さらに、記録ファイルは研究チームメンバー以外が閲覧することがないようパスワード付きの圧縮ファイルにして格納します。
4.取扱いの改善・改良
MACアドレスの取り扱いについては、適宜その改善に努めてまいります。